『デザイン』画面がおかしいときの対処法【はてなブログ】

カスタマイズしてたら画面が変に、、、
どんな症状なのか?
症状
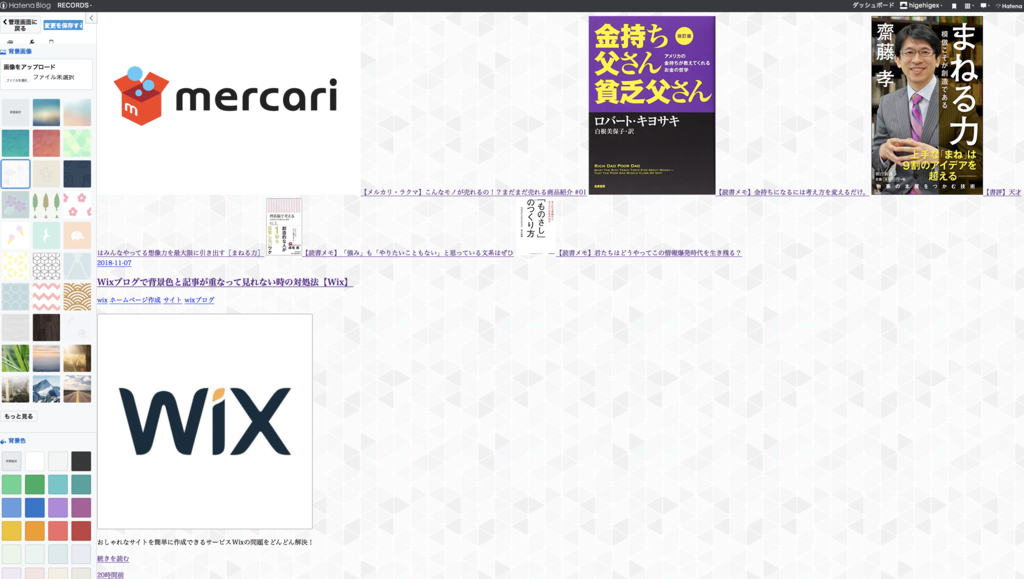
下の画像が私のブログの普段のホーム画面なのですが、『デザイン』画面にいくと、、


上の画像のようにバラバラになっていました。(画像は全体が見えるように縮小してます。)
こうなった流れ
『最終更新日』を追加しようと、ネット上にあったJavaScriptなどのコードを貼り付けてからおかしくなりました。(しかも結局更新日がうまく反映されなかったです、、。)
どう対処した?
● パソコンを再起動した。
● 追加したコードを削除した。
しかしうまくいかず、、。
この記事でできるようになること
● 今回の問題を解決して、元の形に戻せます。
具体的な方法
とても簡単です。
『デザイン』➡︎❶の『カスタマイズ』➡︎❷の『背景画像』➡︎❸の『初期設定』をクリックします。そしたら画面が戻ると思います。

あとは元の画像にすれば元どおりです。私の場合は❹の背景画なので、クリックして❺の『変更を保存』して終わりです。

お疲れ様でした。
今回の方法で治らない場合は、『接続』の問題かもしれないので、違うネット環境でやってみるなりして試してみるのがいいと思います。